

- Webライターを始めるために、新しくパソコンを買いたい
- Webライター向けのパソコンの選び方を知りたい
- Webライターに必要なパソコン周辺機器を知りたい
このようなお悩みを解決します。
Webライターを始めるためには、必ずパソコンが必要です。
ただ、世の中にある大量のパソコンの中から、Webライター向けのものを探すのは大変ですよね。
そこで「Webライター向けのパソコンの選び方」と「おすすめのパソコン7選」をまとめました。
なんとなくパソコンを選んでしまうと、「性能が低くて作業効率が悪い」「高額な費用をかけたがオーバースペックだった」というような後悔をするかもしれません。

パソコンはWebライターの作業効率を左右する、大切な仕事道具です。この記事を読んで、失敗しないパソコン選びをしてくださいね!
この記事を書いた人

Webライターはノートパソコンがおすすめ

まず、パソコンにはノート型とデスクトップ型があります。それぞれの特徴は次の通り。
| 性能 | デスクトップ | ノート |
| 価格 | 同じぐらい ※高性能であればデスクトップが安いこともあり | |
| 携帯性 | 持ち運びできない | 持ち運びに適したモデルが多い |
| 耐久力 | 定位置で使用するため故障のリスクが減る | 持ち運びや開閉で劣化する可能性あり |
| 消費電力 | 多い | 少ない |
| 寿命 | 長い 5~10年ほど | 短い 5年ほど |
Webライターには、ノートパソコンがおすすめです。
ノートが良い理由は、次の2つ。
- 作業姿勢を自由に変えれるので、身体の負担を軽減できる
- 好きな場所で作業できるので、仕事を続けるモチベーションに繋がる
Webライターは長時間パソコンに向き合って作業するため、同じ姿勢を続けていると肩や腰に負担がかかります。
ノートパソコンなら、疲れた時にソファへ移動して膝の上にパソコンを置いたり、立って作業できたりするので、身体への負担を減らしながら作業できますよ。

旅行先やカフェに持ち運んで仕事ができるので、ノマドワークをしたい人にもおすすめ。
Webライターは、作業姿勢・作業環境を自由に変えれるノートパソコンを選びましょう。
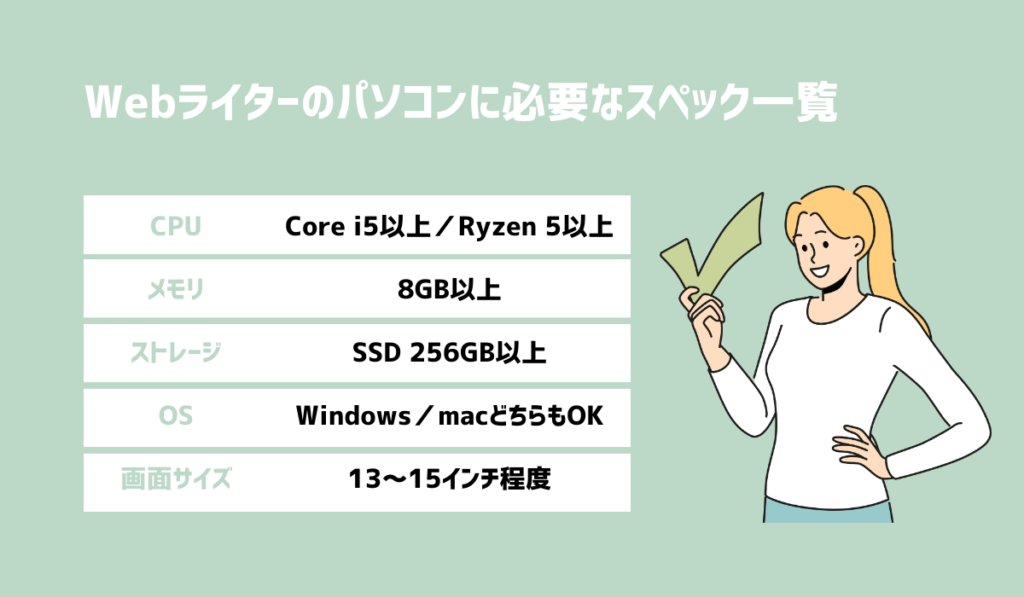
Webライター向けパソコンの選び方【5つの必要なスペック】

Webライターがパソコンを選ぶ際は、次のスペックを目安に選びましょう。
パソコンに必要なスペック5つ
| 機能 | 最低限必要なスペック |
| CPU | 【Intel】 Core i5以上/【AMD】Ryzen 5以上 |
| メモリ | 8GB以上 |
| ストレージ | SSD 256GB以上 |
| OS | Windows/macどちらもOK |
| 画面サイズ | 13~15インチ程度 |
各項目について、順番に解説していきます。

手っ取り早くおすすめのパソコンが知りたい方は、「Webライターにおすすめのパソコン5選」までジャンプしてください。
CPU:【Intel】Core i5以上/【AMD】Ryzen 5以上
CPU(Central Processing Unit)とは、ソフトウェアやキーボートから来る情報を制御・処理する機能です。
パソコンの中の「頭脳」としての役割を担っていて、CPUの性能が高いとPCをサクサクと動かすことができますよ。
CPUのメーカーは「Intel」と「AMD」の2つ。
一般的には、Ryzenの方が性能が高く、コスパが良いと言われています。
| Intel | AMD | 性能・向いている用途 |
| Core i9 | Ryzen 9 | 最高画質でのゲーム・4K動画の編集 |
| Core i7 | Ryzen 7 | 高度な動画編集やエンコード |
| Core i5 | Ryzen 5 | 複数のオフィスソフトの利用・簡単な動画編集 |
| Core i3 | Ryzen 3 | ネットサーフィンや動画視聴 |
| Pentium | Athlon | 単一ソフトの利用など省電力モデル |
| Celeron |
Webライターは、複数のソフトを開き作業をすることもあるので、CPUの性能が低いと作業効率が落ちてしまいます。
メモリ:8GB以上
メモリは、CPUから排出されたデータを一時的に記憶するもので、パソコンの中の「作業台」の役割を持っています。
メモリが大きいと複数ソフトを立ち上げても動作速度を維持できます。
| メモリの大きさ | 用途 |
| 64GB | 4K動画編集・プロクリエイター向け |
| 32GB | 動画配信・動画編集 |
| 16GB | Adobeソフトの使用・オンラインゲーム・本格的な画像編集 |
| 8GB | Officeソフトの使用・簡単な画像編集 |
Wordなどの文書ソフトを使ったりWordPressを使用するだけであれば、8GBで十分です。

アイキャッチ画像や図解をよく作成する人は、16GB以上をおすすめします。予算と相談して決めてください。
ストレージ:SSD 256GB以上
ストレージとは、画像や文書などのデータを長期的に保存しておくための場所で、パソコンの中の「引出し」の役割を持っています。
ストレージが大きいと大量のデータを保管でき、データの読み込みや書き込みも速くなります。
ストレージの種類にはSSDとHDDがありますが、耐衝撃性があり高速なSSDがおすすめ。
容量には次の種類があります。
| ストレージ容量 | 用途 |
| 1TB以上 | ゲーム・大量の動画編集や保存 |
| 512GB | 動画編集や保存 |
| 256GB | 事務作業・写真や動画の保存 |
| 128GB | 軽い事務作業・ネットのみなど |
Webライターは、文書ファイルや画像ファイルを保存することはありますが、最近はクラウド上でデータを保存できることも多く、そこまで大きなストレージは必要ありません。
ただし、容量が少なすぎるとデータの読み書きに時間がかかってしまいます。
OS:Windows・macどちらでもOK
OSは「Operating System」の頭文字を取ったもので、メモリやファイルの管理、周辺機器や見た目の動作など、コンピューターとしての基本的な動作を行う機能を持っています。
Webライターは、WindowsOS・macOSどちらを選んでも大丈夫です。
- 迷った場合は、オールラウンダーなWindowsを選べば失敗はありません。
- 動画編集や画像作成などのクリエイティブ系も得意で高性能、かつPCの見た目にこだわりがある方はmacがおすすめ。

OSによって操作感や見た目が大きく変わりますので、好みに合わせて選んでください。
画面サイズ:13~15インチ(14インチがおすすめ)
ノートパソコンは、持ち運び向きなら13~15インチまでが多く、据え置き向きだと15インチ以上のものが多いです。
個人的には、携帯性と画面の見やすさを兼ね備えている14インチがベストです。

13インチと15インチを両方試しましたが、13インチだと画面が見づらく、15インチだと持ち運ぶには大きすぎて重いと感じました。
カフェなどで作業したい人は、重さもできるだけ軽いものを選びましょう。
Webライターにおすすめのパソコン6選【初心者にもおすすめ】

ここまで紹介した機能を兼ね備えたパソコンを7つ紹介します。
横にスクロールできます→
パソコンに詳しくない方にもおすすめできる、ベーシックなシリーズを厳選しました。
- とにかく安くコスパの良いパソコンが欲しい
→Lenovo ThinkPad・Dell Inspiron14 - 困った時のサポート体制が充実しているパソコンが欲しい
→dynabook MZ・富士通 LIFEBOOK - かっこいいデザインのパソコンが欲しい
→Apple Mac book Air・Microsoft Surface
それでは、順番に紹介していきます。
【Lenovo】ThinkPad
| メーカー・シリーズ | Lenovo・ThinkPad |
| おすすめポイント | タイピングのしやすさに定評あり! 高いコストパフォーマンス ビジネス向きの人気モデル |
| 価格 | 約10万円 |
| CPU | AMD Ryzen 5 5625U |
| メモリ | 8 GB |
| ストレージ | SSD 256 GB |
| OS | Windows 11 Home 64bit |
| 画面サイズ | 14インチ |
| 重さ | 約1.64 kg |
| バッテリー駆動 | 記載なし |
ThinkPadシリーズは、タイピングのしやすさが特徴。
「赤ポチ」と呼ばれるトラックポイントで、キーボードから手を離すことなく操作ができ、タイピングをすることが多いWebライターに向いています。
高性能かつコスパも高く、メモリやストレージの増設もできるので、汎用性が高いPCですね。

重量が少し重いので、主に自宅で使う人に向いています。
【dynabook】MZ
| メーカー・シリーズ | dynabook・MZ/M |
| おすすめポイント | スタンダートなモデルで無駄がない 海外メーカーに負けない高コスパ 宅内での持ち運びにもぴったり |
| 価格 | 約12万円 |
| CPU | intel Core i5-1235U |
| メモリ | 8GB |
| ストレージ | SSD 256GB |
| OS | Windows 11 Home 64ビット版 |
| 画面サイズ | 14インチ |
| 重さ | 約1.38kg |
| バッテリー駆動 | 約14時間 |
dynabookのMZシリーズは、国内メーカーでありながらもコスパの良いノートパソコンです。
コンパクトでスリムなので、自宅内や外への持ち運びも簡単です。
見た目もシンプル、スペックも無駄がないスタンダードなモデルなので、ビジネス用としてぴったりですよ。

特に目立ったデメリットはありませんが、海外メーカーに比べると少し値段は高いです。
【DELL】Inspiron
| メーカー・シリーズ | Dell・Inspiron14 |
| おすすめポイント | 圧倒的な高コスパ・高性能 アルミのスタイリッシュな外観 起動が速くサクサク動く |
| 価格 | 約10万円 |
| CPU | AMD Ryzen 5 5625U |
| メモリ | 8GB |
| ストレージ | SSD 256GB |
| OS | Windows 11 Home 64bit |
| 画面サイズ | 14インチ |
| 重さ | 約1.54kg |
| バッテリー駆動 | 記載なし |
InspironはDELLの人気モデルで、最大の特徴は高いコストパフォーマンス。
10万円を切る価格でスペックの高いモデルが手に入るため、公式サイトの口コミでもコスパが良いと評判です。
余計なソフトが無くて機能性はシンプル・見た目はスタイリッシュで、まさにシンプルisベストなノートパソコンですね。

ただし、もともとシンプルな機能だけなので、故障時の保証や電話サポートを付けると追加料金がかかります。
【Apple】Macbook Air
| メーカー・シリーズ | Apple・Mac book Air |
| おすすめポイント | モバイルノートPCとして圧倒的人気 高いパフォーマンスと長時間バッテリー Apple製品との相性が良い |
| 価格 | 約13万円 |
| CPU | Apple M1(Intel Core i5以上) |
| メモリ | 8GB |
| ストレージ | SSD 256GB |
| OS | macOS |
| 画面サイズ | 13.3インチ |
| 重さ | 約1.29kg |
| バッテリー駆動 | 約18時間 |
Macbook Airは、高性能なM1チップ搭載かつ最長18時間という長時間駆動できるバッテリーがあり、ノマドワーカーにぴったりのPCです。
Apple製品とも連携しやすくデザイン性も高いため、Macbookを持つことに憧れを抱く人も多いかと思います。
また、Macbook Airは人気モデルなので、リセールバリューが高いのも魅力の一つです。

ただし、Windowsと違うキーボード配列・Office製品との相性の悪さがデメリットで、Windowsを長く使ってきた人には違和感があるかもしれません。
【Surface】Laptop
| メーカー・シリーズ | Microsoft・Surface Laptop 5 |
| おすすめポイント | Windowsパソコンの中でも抜群のデザイン性 画面比3:2で見やすく高画質 長時間バッテリーで持ち運びにも便利 |
| 価格 | 約15万円 |
| CPU | intel Core i5-1235U |
| メモリ | 8GB |
| ストレージ | SSD 256GB |
| OS | Windows 11 Home 64bit |
| 画面サイズ | 13.5インチ |
| 重さ | 約1.29kg |
| バッテリー駆動 | 約17時間 |
Surface Laptopは、Macbookのようなスタイリッシュな見た目が人気のモデルです。
スペックもバランスが良く、画面も縦に大きいのでリサーチや執筆がしやすいと思います。
本体は軽くて薄く、バッテリー駆動も長時間のため、外での作業が多い人におすすめしたいPCです。

Surface Laptop 5は少し値段が高めですが、前作のSurface Laptop 4なら約13万円ぐらいで購入できて機能も十分ですよ。
【富士通】LIFEBOOK
| メーカー・シリーズ | 富士通・LIFEBOOK WU2/H1 |
| おすすめポイント | 今回紹介したPCの中でも最軽量! 安心の国内メーカーで手厚いサポート セキュリティソフト3年間無償 |
| 価格 | 約180,000円 |
| CPU | intel Core i5-1335U |
| メモリ | 8GB |
| ストレージ | SSD 256GB |
| OS | Windows 11 Home 64ビット版 |
| 画面サイズ | 14インチ |
| 重さ | 0.75kg~ |
| バッテリー駆動 | 約11時間 |
富士通のLIFEBOOKシリーズは14型かつ軽量で、持ち運びに一番向いているノートPCです。
高い品質を誇る安心の大手国内メーカーで、電話サポートだけでなく、自宅へ呼んで相談できるなど、パソコン初心者の方でも安心な手厚いサポートがあります。
画面周りの余白が少なくて見た目もシンプル。飽きずに使うことができると思いますよ。

値段設定が高めなので、コスパよりも品質やサポートを充実させたい人向いています。
Webライターにおすすめしたいパソコン周辺機器5選

ノートパソコンを購入したあとは、周辺機器を揃えることで、さらに作業効率を高められます。
- マウス
- サブディスプレイ
- モバイルWi-Fiルーター
- セキュリティソフト
- パソコンスタンド

デスク周りの環境によって集中力も変わるので、自分に合ったものを少しずつ揃えるといいですよ。
①マウス
ノートパソコンはパッドがあるのでマウスは必須ではありませんが、リサーチや画像作成をする時にはマウスがあると便利です。
自宅用であれば、操作性が良く疲れにくいマウスがおすすめです。
ロジクールは、ワイヤレスマウスで人気のメーカーで、使いやすいと定評があります。

上のマウスは少し値は張りますが、サイドにホールがついていて操作性が高く、マウスに傾斜があるので長時間握っていても疲れにくい仕様になっていますよ。
また外出中にもマウスを使い方は、薄くて軽く、静音性の高いPebbleがおすすめ。
②サブディスプレイ
Webライターは記事を書く時、競合サイトを複数タブで立ち上げながらライティングしています。
一画面でも問題はありませんが、サブディスプレイがあれば同時並行で作業を進められるので、スムーズに執筆することができますよ。

モニターは、自宅デスクの大きさや、PCとの互換性も考えながら選びましょう。
③モバイルWi-Fiルーター
外での作業が多い人は、モバイルルーターもおすすめです。
カフェなどの無料Wi-Fiでは、次のような問題があります。
- セキュリティに問題がある
- 同時に多数の人が利用していると回線が混み合う
クライアントの資料を取り扱う場合もあるため、安全性も考慮すればモバイルルーターを利用しましょう。
モバイルルーターは、月額料金が安く、乗り換えならキャッシュバックもある「GMOとくとくBB WiMAX」がおすすめです。
④セキュリティソフト
最新のノートパソコンであれば、「基本的なセキュリティ対策があるので、セキュリティソフトは不要」と言われることも多いです。
しかし、Webライターとしてクライアントの顧客情報を扱うような場合には、セキュリティソフトを入れて総合的に対策しておく方が安心です。

マルウェアの検知や迷惑メールのフィルタリングなど、標準搭載のセキュリティソフトで対策できない場合もあります。
セキュリティ対策ソフトは、世界シェアNo.1のノートン360がおすすめ。
⑤パソコンスタンド
Webライターは同じ姿勢で作業を続けるので、目線が低いと首や肩が疲れやすくなります。
パソコンスタンドを使って目線を高くすること、身体への負担が軽減されますよ。

こちらのスタンドは、高さが6段階調整可能・持ち運べる・安い、とコスパが良いので私も愛用しています。
Webライター向けパソコンを購入する前に注意したいこと

パソコンを購入する前に注意しておきたいことを紹介します。
- パソコンの購入費用は経費にできる
- Officeソフトが無くてもWebライターはできる
- スマホやタブレットでWebライターを続けるのは難しい
- パソコン初心者の人は中古より新品がおすすめ
順番に解説していきますね。
パソコンの購入費用は経費にできる
パソコンの購入費用は、経費として計上することができます。
パソコンは安くない買い物なので、正しく経費処理できれば節税効果が期待できますよ。
ただし、経費処理するためには青色申告をする必要があります。

青色申告をするためには、まず開業届を出す必要があります。詳しくは下の記事を参考にしてください。
Officeソフトが無くてもWebライターはできる
Webライターは、Officeソフトが無くても仕事はできます。
WordやExcelが無くても、GoogleドキュメントやGoogleスプレッドシートで代用できるからですね。

もし納品する時に「Word形式で」と指定があっても、無料版のWordで十分ですよ。
ただし、Officeソフトを持っていることを、ライター採用の必須条件としている企業もあります。
予算があるならOffice付きのパソコンを選んでおけば、いろんな案件に応募できますね。
スマホやタブレットでWebライターを続けるのは難しい
最近は自宅ではパソコンを使わないという人も増えてきていますが、Webライターを仕事にするならパソコンは必須です。
スマホやタブレットだと作業効率が悪く、仕事を続けるのが難しいです…
ただし、スマホやタブレットは、執筆をするサブ機器として役立ちます。

外出中にタブレットとキーボードで作業したり、スマホで音声入力を使って寝転びながら執筆するなんてこともできます。
メインはノートパソコン、サブでスマホやタブレットを活用しましょう。
パソコン初心者の人は中古より新品がおすすめ
「予算がないから中古を購入しようかな…」と考えている人は、注意が必要です。
特に、パソコンに詳しくない初心者の人は新品を選びましょう。
中古パソコンには、次のようなデメリットがあります。
- フリマサイトやオークションで個人から購入すると粗悪品にあたる可能性がある
- 中古パソコン業者から購入しても、保証期間は短い
- 劣化している部品は確実に存在するので、寿命が短い可能性あり
- CPUが古い世代のものだと、上位モデルでもスペックが低い場合もある
パソコンに不慣れだと中古は失敗する可能性が高いので、新品を選ぶのが無難ですね。
まとめ|初心者でも失敗しないWebライター用パソコンを選びましょう

今回は、Webライター用のパソコンを選ぶ方法、おすすめのパソコンを紹介しました。
Webライター用パソコンに必要なスペック
| 機能 | 最低限必要なスペック |
| CPU | 【Intel】 Core i5以上/【AMD】Ryzen 5以上 |
| メモリ | 8GB以上 |
| ストレージ | SSD 256GB以上 |
| OS | Windows/macどちらもOK |
| 画面サイズ | 13~15インチ程度 |
おすすめのパソコン7選
| メーカー シリーズ | Lenovo ThinkPad E14 Gen4 | dynabook MZ/M | Dell Inspiron14 | Apple Mac book Air | Microsoft Surface Laptop 5 | 富士通 LIFEBOOK WU2/H1 |
| 外観 |  |  |  |  |  |  |
| 特徴 | タイピング◎ 高コスパ | 国内メーカー 高コスパ | デザイン性○ 高コスパ | デザイン性◎ 長時間バッテリー | デザイン性◎ 見やすい画面 | 最軽量モデル 安心のサポート |
横にスクロールできます→
パソコンによって、Webライターとしての作業効率やモチベーションが大きく変わります。

必要なスペックを理解し、快適に仕事ができるパソコンを見つけてくださいね。
今回の内容は、以上です。











