
- WordPressブログで、簡単にお問い合わせフォームを作りたい
- そもそもお問い合わせフォームを作る必要があるのか知りたい
このようなお悩みを解決していきます。
WordPressでブログを運営するなら、お問い合わせフォームは必ず設置する方が良いです。

こちらの記事で紹介するContact Form 7 を使った方法なら、20分ぐらいで簡単にお問合せフォームが完成しますよ。
それでは順番に解説していきます。

お問い合わせフォームの必要性を解説

なぜWordPressブログにお問い合わせフォームが必要なのか説明します。
もしもの時の連絡手段となる
お問い合わせフォームがあると、万が一の時に連絡が取れる手段となり読者からの信用力向上に繋がります。
例えば、次のような連絡が来るかもしれません。
- ブログ読者からの質問
- 記事の内容が誤っているという指摘
- ASPからの連絡(特別単価・クローズドASPなど)
思ってもみない連絡が来る可能性もありますので、個人ブログだとしてもお問い合わせフォームを設置しましょう。
Googleアドセンスの審査に影響する可能性がある
ブログで収益化する方法の一つに、クリック型広告「Google AdSense(アドセンス)」があります。
Googleアドセンスの審査は厳しく、お問い合わせフォームが無いと「信頼性が乏しい」と判断されて不合格になる可能性があります。
Googleアドセンスの合格を目指している方は、お問い合わせフォームを必ず作っておきましょう。
新しい仕事に繋がる可能性がある
お問い合わせフォームを設置していると、別の仕事に繋がる可能性があります。
- Webライターとしての記事の執筆依頼
- 掲載しているジャンルの取材依頼
- バナーやアイコン、イラストなどのデザイン依頼

ブログで収益化を考えている人は必ず設定しておいた方が良いと言えますね。
「Contact Form 7」とは?メリット・デメリットを解説

それでは、お問い合わせフォームの作り方を説明します。
最も簡単にお問い合わせフォームを作れるのは、プラグイン「Cotact Form 7」を使う方法です。
Contact Form 7とは
Contact Form 7とは、WordPressにおける無料のプラグイン(拡張機能)です。

使いやすくシンプルなので、たくさんのブロガーが活用していますよ。
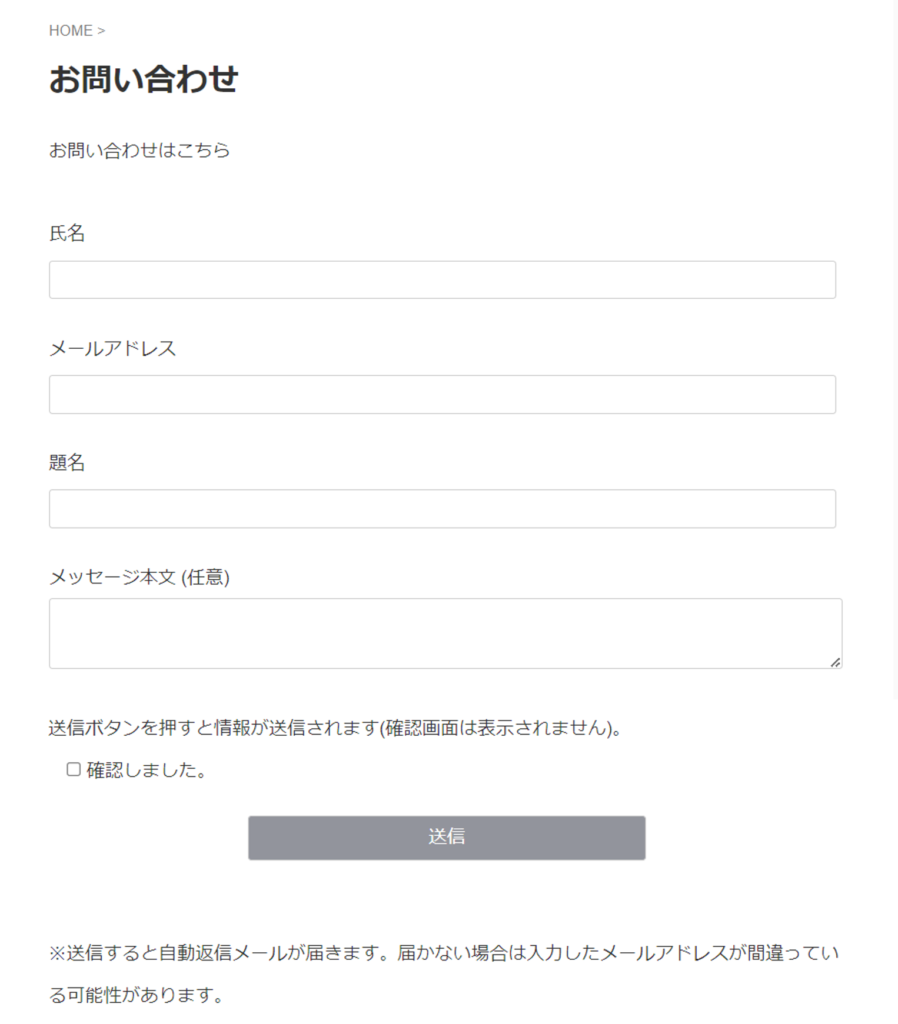
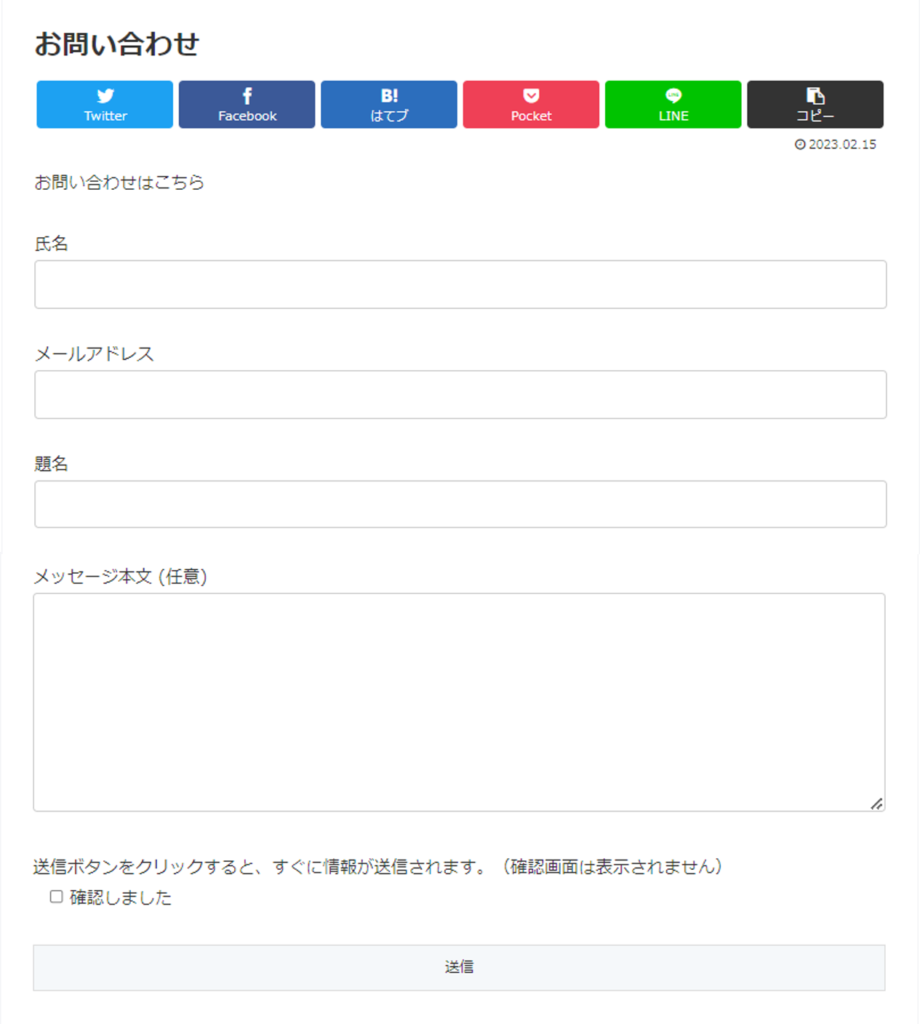
Contact Form 7で作った問い合わせフォームは、こんな感じです↓
【問い合わせ画面】


当ブログでも、Contact Form 7を活用しています。
Contact Form 7を使うメリット・デメリット
Contact Form 7を使うメリットは、次の通りです。
- 専門的な知識が無くても、誰でも簡単に作れる
- メールで通知が来るため、問い合わせに対して素早く対応ができる
- チェックボックスやボタンの追加などカスタマイズ性も高い
- プラグインの開発者が日本人なので、日本語で詳しい情報を見ることができる
- Contact Form 7を使っている人が多いため、分からないことがあってもネットで検索しやすい
とりあえず簡単に作りたいという人には、Contact Form 7はメリットが多いです。
デメリットは次の通り。
- プラグインなのでサイトスピードが遅くなる可能性がある
- データの集計には向いていない
他のプラグインも同じですが、プラグインはたくさん入れるほどサイトが重くなってしまいます。
サイトスピードが気になる方は、不要なプラグインを削除してからContact Form 7を使いましょう。
また、問い合わせの内容はメールで通知されるため、Contact Form 7はデータを集計するのには不向きです。問い合わせデータの集計や分析をしたい場合は、
「Contact Form 7」を使ってお問い合わせフォームを作る方法

【STEP1】プラグイン「Contact Form 7」をインストール
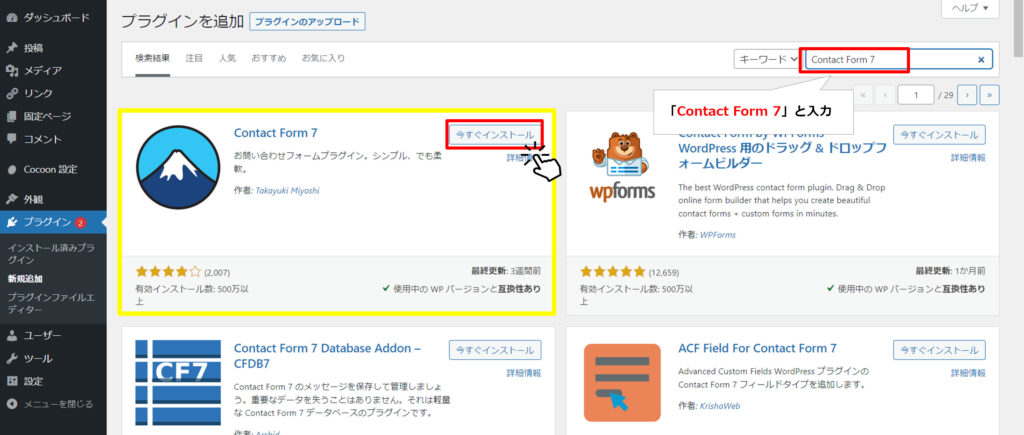
WordPress管理画面→「プラグイン」→「新規追加」をクリック

「プラグインを追加」の画面で、右側の検索窓に「Contact Form 7」と入力。
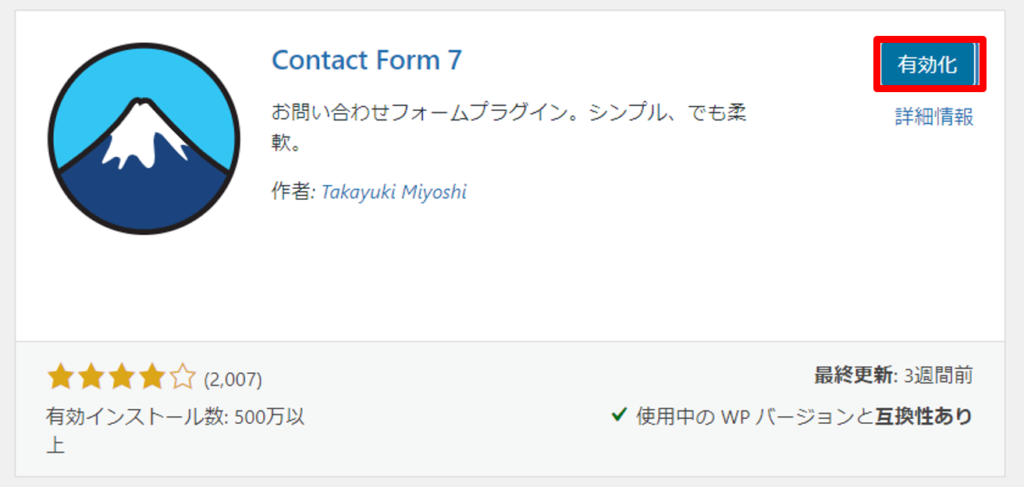
富士山マークの「Contact Form 7」が表示されたら、「今すぐインストール」をクリック。

インストールが終わったら、「有効化」をクリックします。

これでプラグインのインストールは完了です。
【STEP2】お問い合わせフォームを作成する
続いて、WordPressに掲載するためのお問い合わせフォームを作成します。
WordPress管理画面→「お問い合わせ」→「コンタクトフォーム1」をクリックします。(新規追加でもOK)

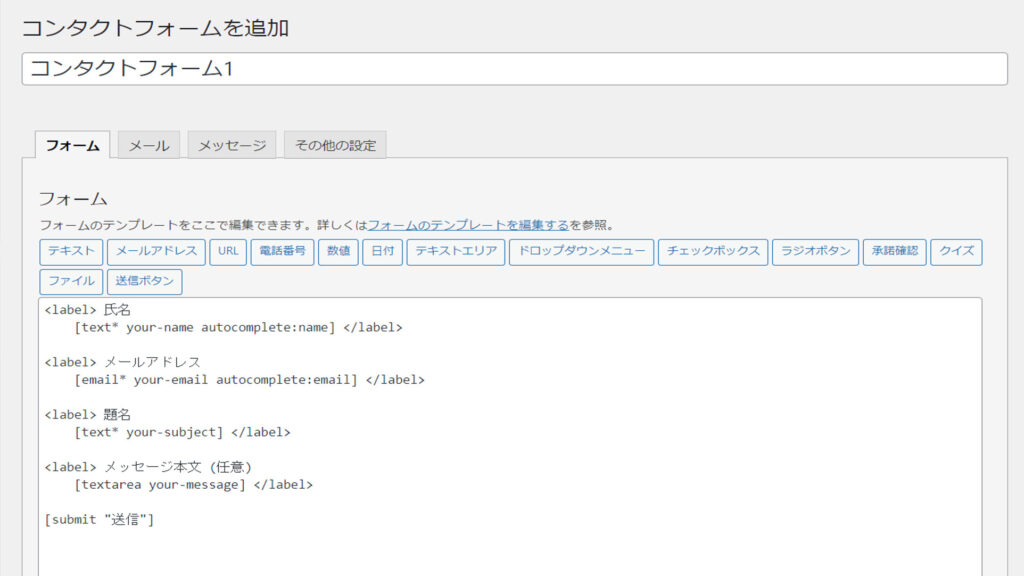
「コンタクトフォームを追加」の画面が表示されます。


初期画面のまま登録しても、既にお問い合わせフォームとして仕上がっています。
ここでは少しアレンジする方法をご紹介します。
お問い合わせ送信前の確認チェックボックスを追加する
デフォルトのままだと、送信ボタンを押すとすぐに情報が送信されてしまいますので、送信前の確認チェックボックスを作りましょう。
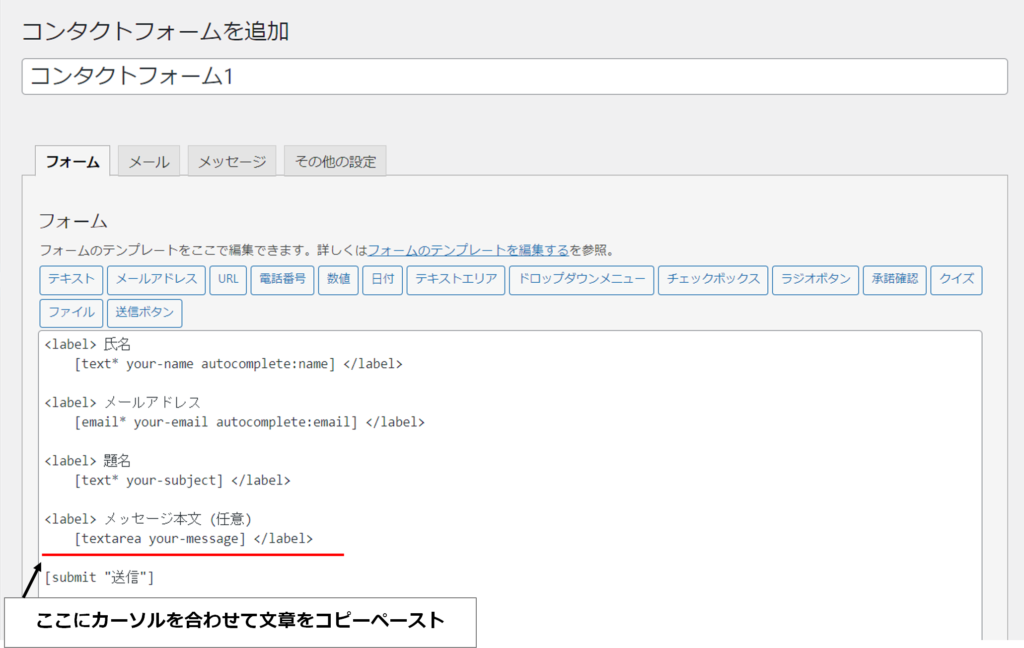
下の図の赤線部分にカーソルを合わせてください。

次に、下に記載した文章をそのままコピペしてください。
↓この文章をコピー&ペースト↓
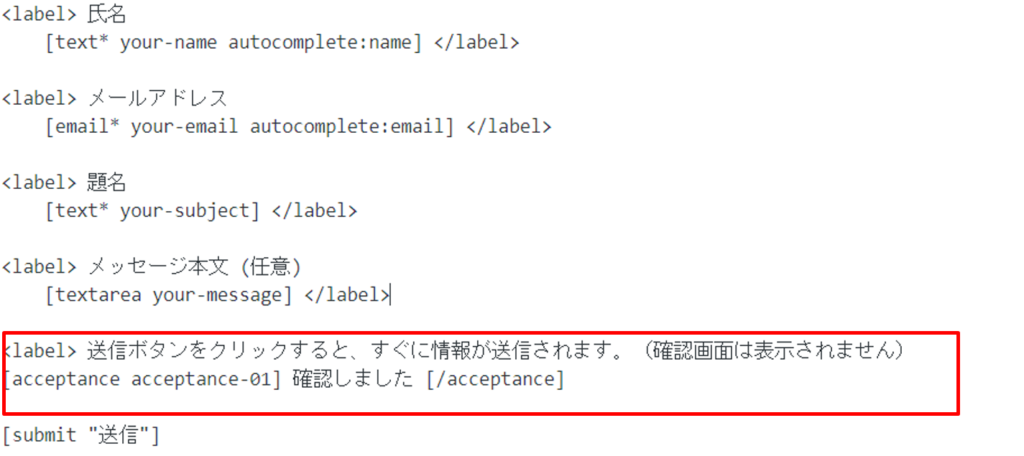
送信ボタンをクリックすると、すぐに情報が送信されます。(確認画面は表示されません)
[acceptance acceptance-01] 確認しました [/acceptance]
下の図のように入力ができていたらOKです。
一旦ここで「保存」ボタンを押しておきましょう。

お問い合わせ後の確認メールを設定する
次に、お問い合わせが完了した後の確認メールについて設定します。
上の方にあるタブで「メール」に切り替えます。
すると、問い合わせが入った時に自動送信されるメールのテンプレ―ト編集画面が出てきます。
上の方は運営者宛に送信されるメールの設定なので、そのままで大丈夫です。
そのまま下までスクロールします。

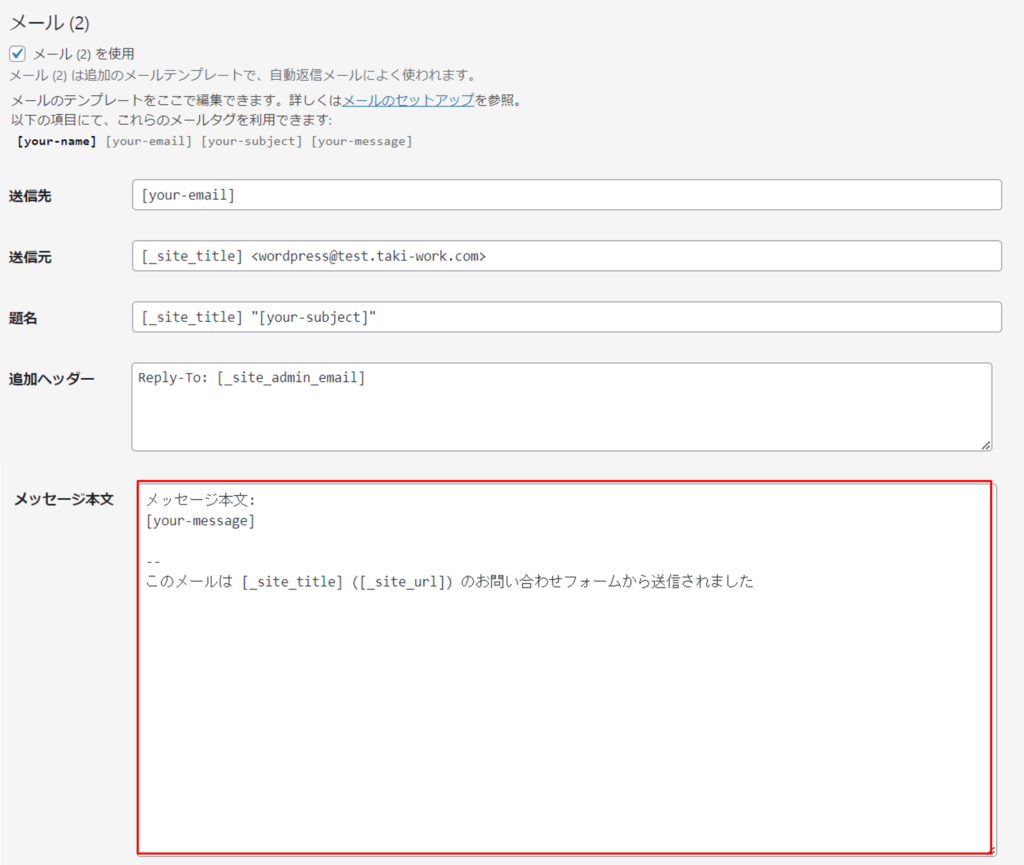
下の方に「メール(2)を使用」というチェックボックスがありますので、ここにチェックをつけます。
すると、メール(2)の入力内容が表示されますので、メッセージ本文を設定していきましょう。

赤枠内のメッセージを全て削除し、下の文章をそのままコピペしてください。
この度は、当サイトにお問い合わせいただきありがとうございます。
以下の内容で受け付けました。
メールアドレス:[your-email]
題名:[your-subject]
お問い合わせ内容:
[your-message]
--
このメールは [_site_title] ([_site_url])のお問い合わせフォームから送信されました
コピペできたら、「保存」を押します。
保存を押すと、一番上の青い枠内にショートコードが表示されますので、コピーしておきましょう。


これでお問い合わせフォームの作成は終わりです。
【STEP3】作成したフォームを固定記事に設定する(AFFINGER6での設定方法)
最後に、作成したフォームに設置していきましょう。
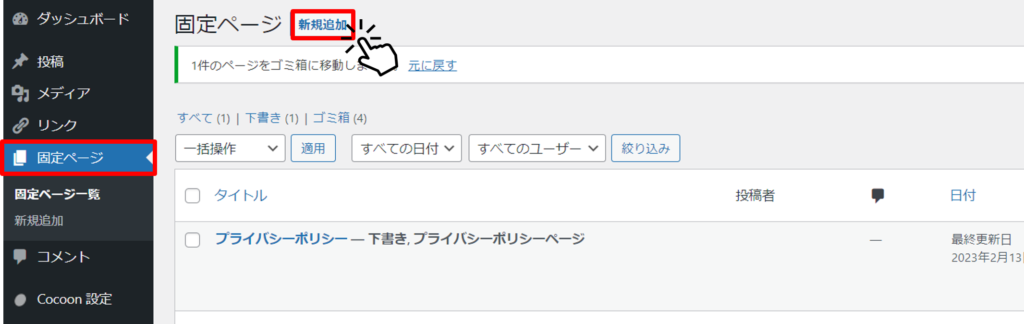
WordPress管理画面→「固定ページ」→「新規追加」をクリックします。

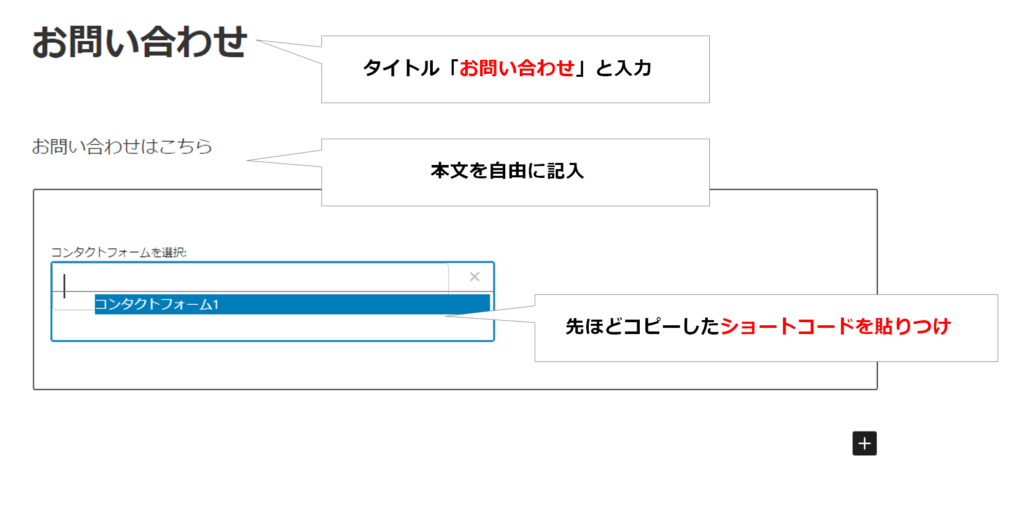
固定記事を作成するページが開いたら、タイトルに「お問い合わせ」と入力し、本文に簡単なメッセージと先ほどのショートコードを貼りつけます。

これでお問い合わせページの完成です。


あとは、設定した固定ページを、ウィジェットやメニューなどでトップページに設置しましょう。
ここでは、当サイトで使用しているテーマ「AFFINGER6」のフッターメニューに設置する方法を紹介します。
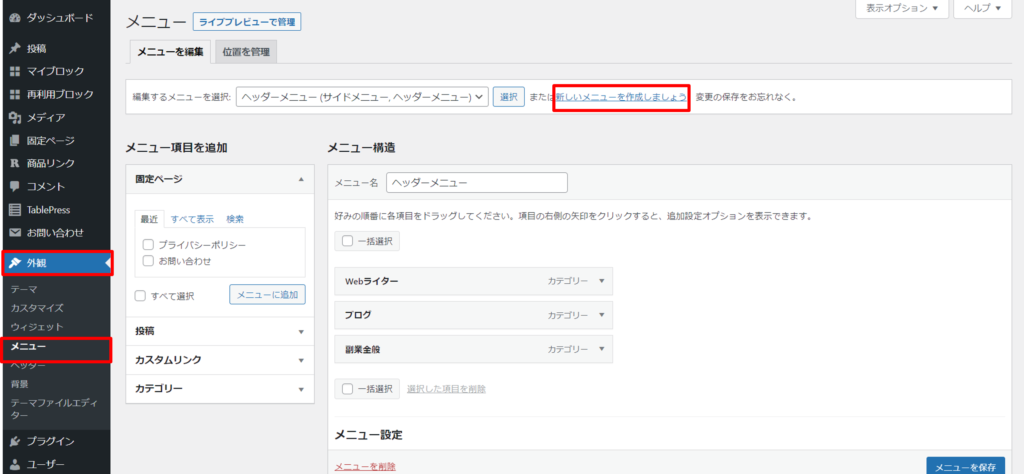
WordPress管理画面→「外観」→「メニュー」→上の方にある青字「新しいメニューを作成しましょう」をクリックします。

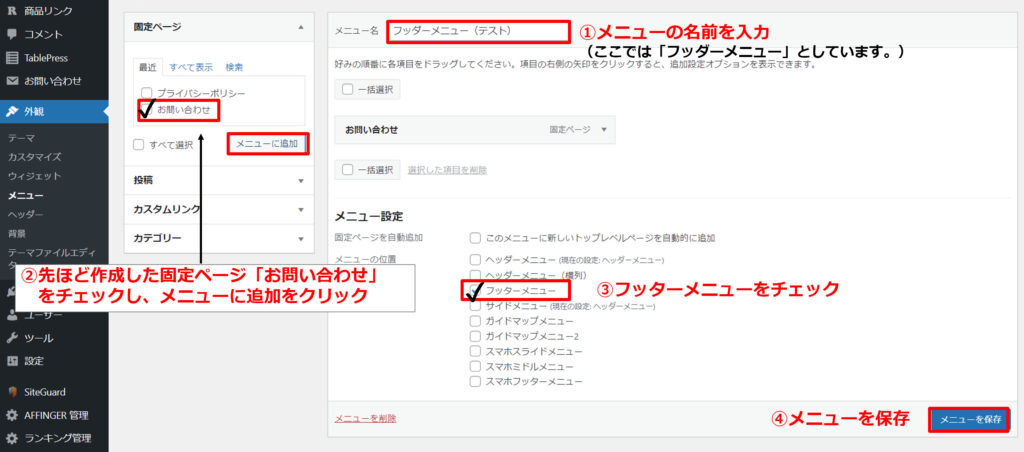
- 新しいメニューの名前を入力します(ここではフッターメニューとしました。)
- 先ほど作成した固定ページ「お問い合わせ」をチェックし、「メニューに追加」をクリックします。
- メニュー設定の中から「フッターメニュー」をチェック
- 「メニューを保存」を最後にクリックします。

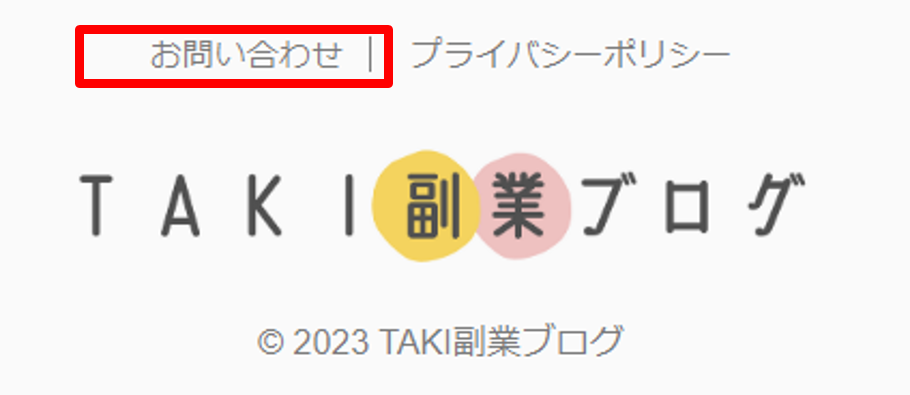
メニューを保存すると、フッターに「お問い合わせ」が追加されています。

最後に、問い合わせページからテスト送信してみてください。
問題なく届いていたら作業は完了です。
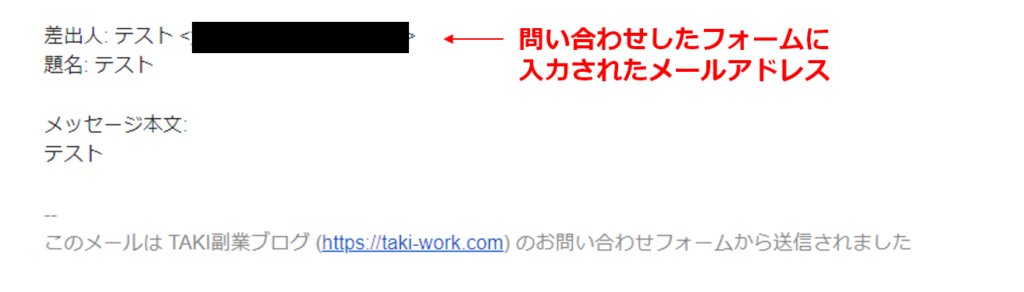
【サイト運営者宛に届くメール】

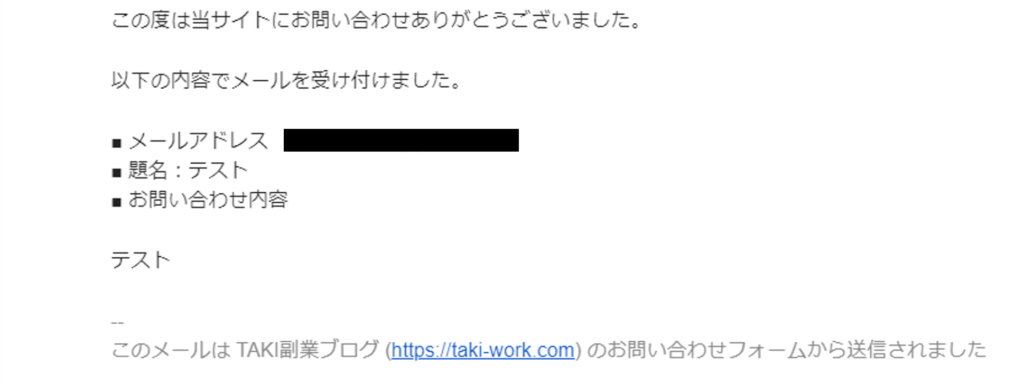
【問い合わせした人宛に届くメール】

スパム対策|Google reCAPTCHA v3の設定方法

お問い合わせフォームを作成すると、問いあわせフォームを悪用したスパムメールの標的となることがあります。
スパムメールの対策としておすすめなのが、Googleが提供するサービスの「Google reCAPTCHA(リキャプチャ)v3」。
Google reCAPTCHA v3を利用すれば、問い合わせをしようとしている人がロボットなのか人間なのか、バックグラウンドで判別してくれる優れものです。
Contact Form 7の公式サイトでも、スパム対策として「Google reCAPTCHA(リキャプチャ)v3」を使うことが推奨されています。
「Contact Form 7」に「Google reCAPTCHA(リキャプチャ)v3」を導入する方法
まず、こちら【Google reCAPTCHA(リキャプチャ)】から公式サイトにアクセスします。
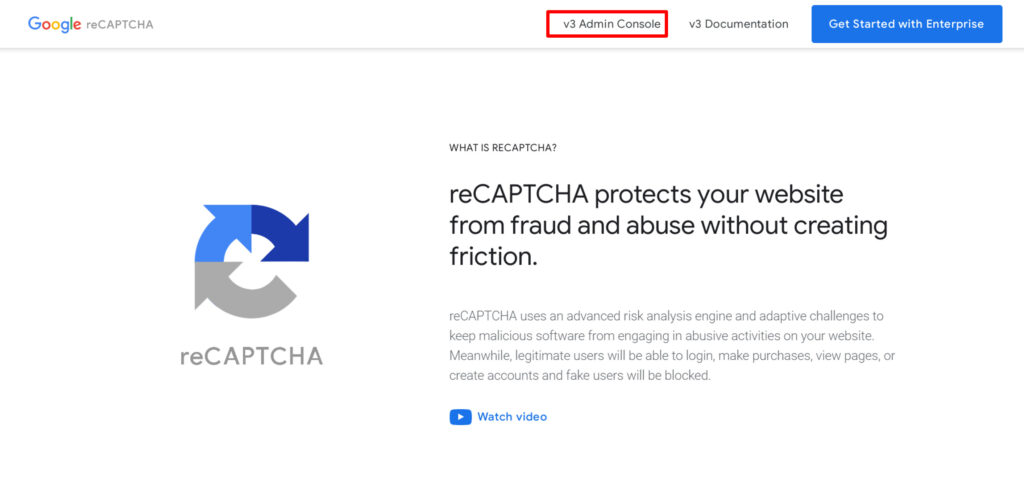
画面上部にある、「v3 Admin Console」をクリックします。

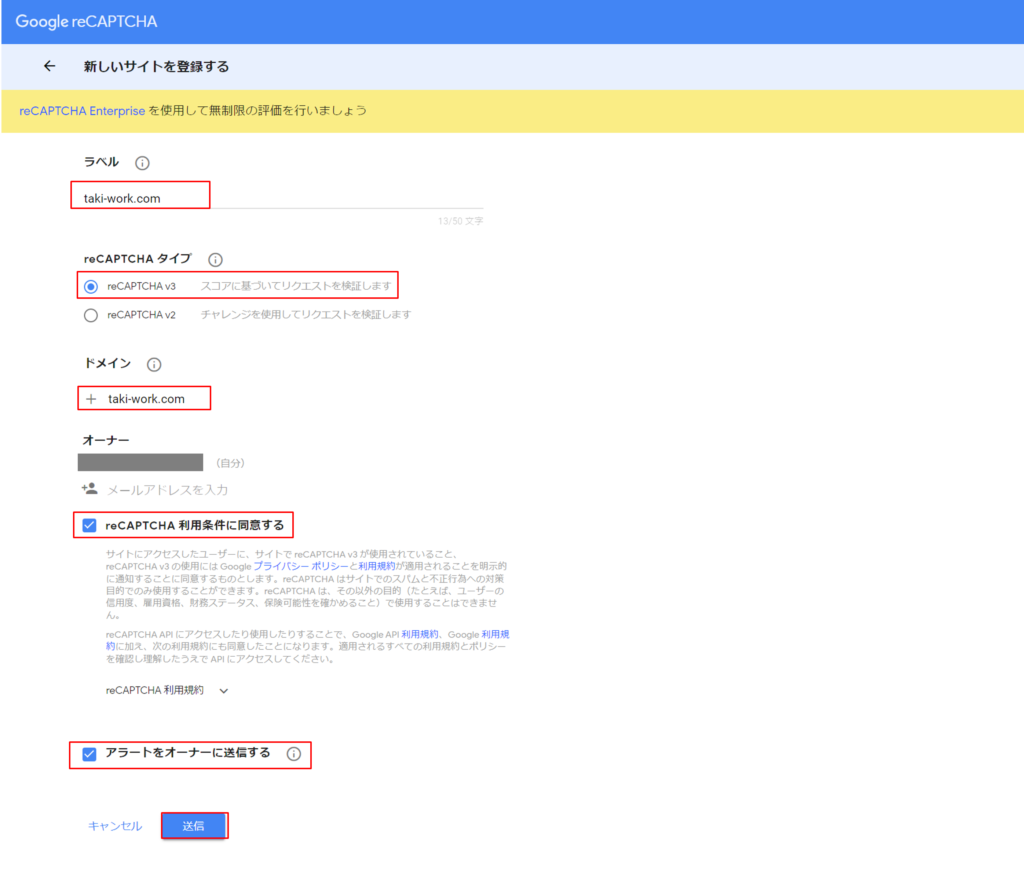
すると、次のような画面が表示されます。

- ラベル
- 後でどのサイトから識別するための名前です。サイトのドメインを入力しておけば大丈夫です。
- reCAPTCHAタブ
- 「reCAPTCHA v3」を選択します。v2は別ものなので注意。
- ドメイン
- 設定したいサイトのドメインを入力します。
- 「reCAPTCHA利用条件に同意する」にチェック
- 「アラートをオーナーに送信する」にチェック
入力が終わったら、送信を押します。
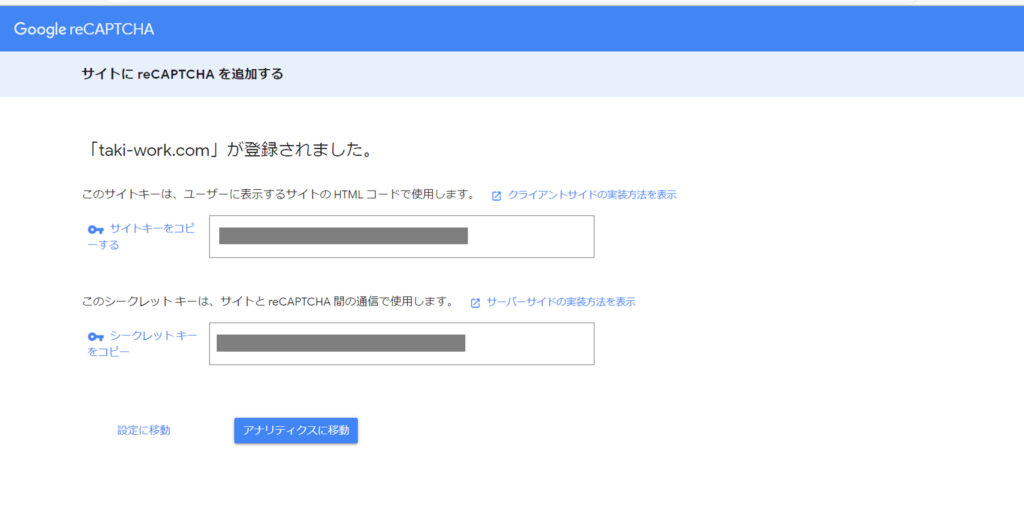
すると、「サイトキー」「シークレットキー」が表示されます。
こちらは後で使用するため、コピーしておきましょう。

続いて、WordPress管理画面に戻ります。
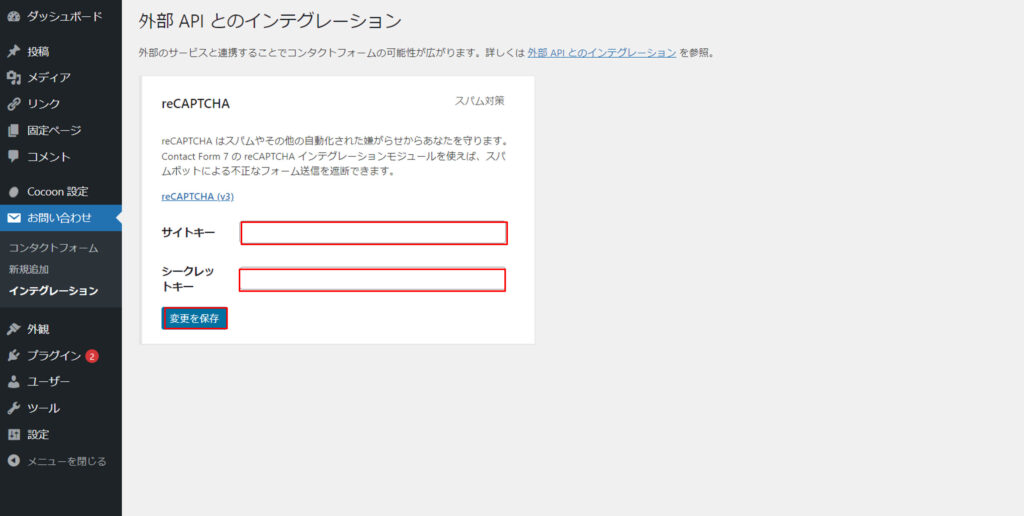
「お問い合わせ」→「インテグレーション」→reCAPTHAの欄の「インテグレーションのセットアップ」をクリック

先ほどコピーした「サイトキー」「シークレットキー」を入力し、「変更を保存」を押せば完了です。


最後に、ご自身のサイトに戻って画面右下に下のようなreCAPTHAのマークが表示していれば完成です。
お疲れさまでした。

【任意】「Google reCAPTCHA(リキャプチャ)v3」のマークを消す方法
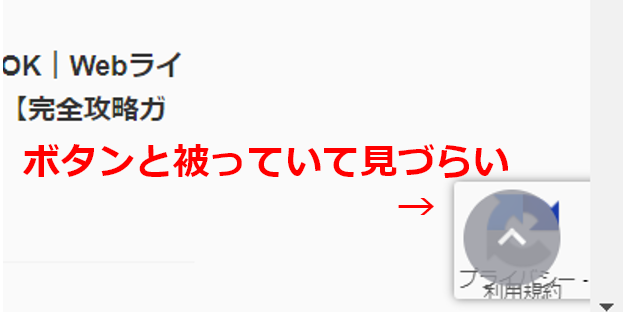
Google reCAPTCHAの設定をすると、右下にマークが表示されます。
こちらがサイトのデザインと被って見にくい!という時のために、マークを表示させなくする方法を紹介します。

この方法はGoogle reCAPTCHAの公式サイトにも記載されている内容ですので、安心して進めてください
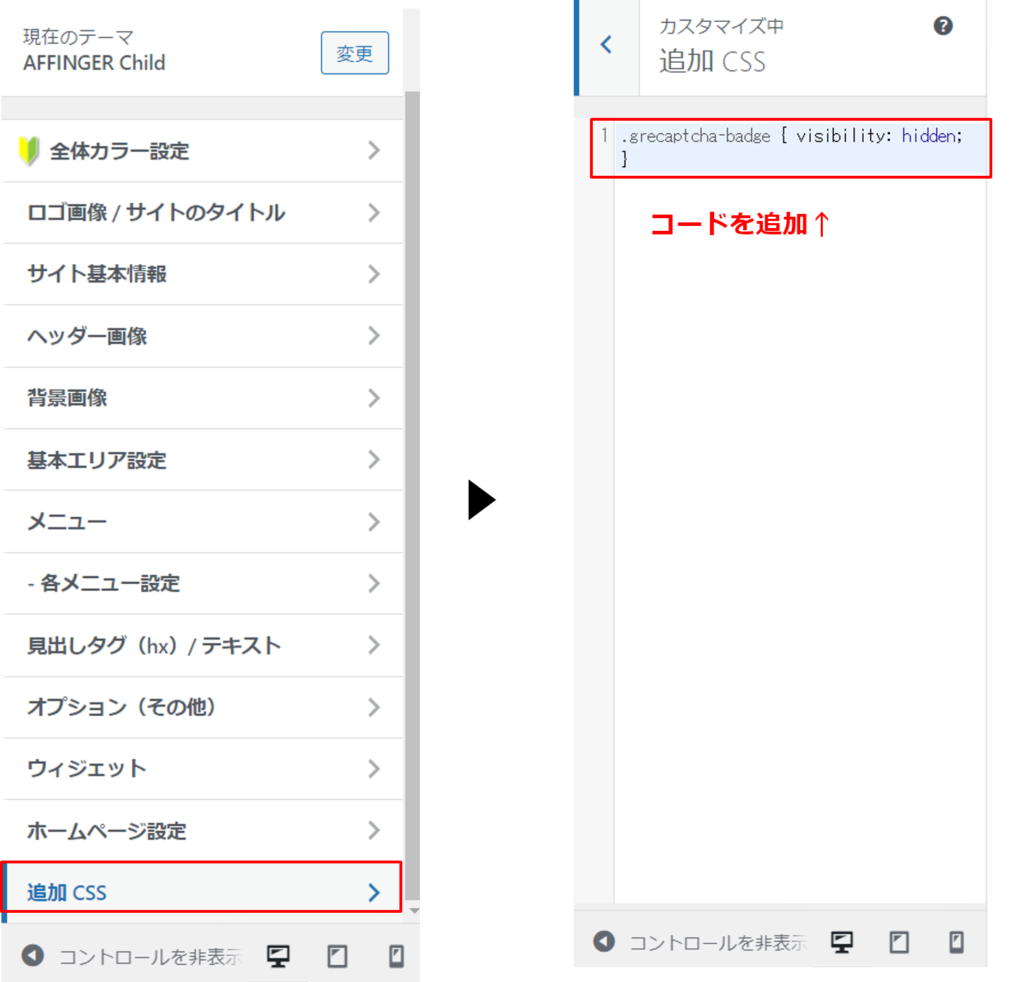
WordPress管理画面→「外観」→「カスタマイズ」→一番下までスクロールして「追加CSS」をクリックします。
追加CSSを入力する画面が出たら、下のコードをコピペしてください。↓
.grecaptcha-badge { visibility: hidden; }

これでマークが消えました。
次に、「お問い合わせ」ページに「このサイトはreCAPTCHAとGoogleに保護されていますよ」という文言を、追記します。
「お問い合わせ」→「コンタクトフォーム」→先ほど作った問い合わせページ(コンタクトフォーム1)を開きます。
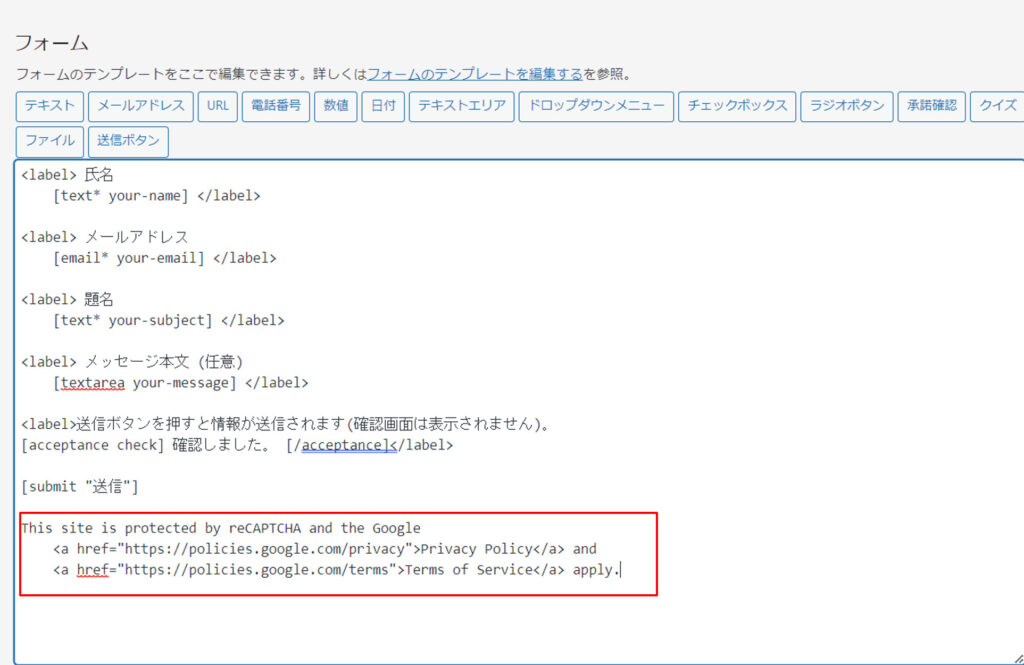
送信ボタンの下あたりに、下の文言を加えてください↓
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.

記入が終わったら「保存」をクリックして完成です。
※固定ページの本文に直接書き込んでもOK

マークを消す方法もこれで完了です。
まとめ
繰り返しになりますが、この記事の内容は以下の通りです。
スパム対策さえできていれば、お問い合わせフォームを作る方がブロガーにとってメリットが多いです。
Contact Form 7を使って簡単に作成していきましょう。