- WordPressの初期設定が分からない
- WordPressでブログ記事を書く前にしておくことが知りたい
このようなお悩みを解決していきます。
記事を書く前に必ずやるべき設定から、はじめのうちに設定しておくと便利なものまで、すべて紹介していきます。

この記事で紹介するWordPressの初期設定をしておけば、記事の執筆ができますよ。
WordPressの開設が終わっていない方は、下の記事を参考にしてください↓

【重要】記事を書く前にやるべきWordPress初期設定8つ

WordPressの初期設定に必要なこと8つを解説していきます。
①WordPressテーマの設定
WordPressテーマとは、WordPressのデザイン全体をレイアウトするためのテンプレートのことです。
WordPressテーマは、必ず記事を書く前に設定しておきましょう。
後でテーマを変更すると、レイアウトが変わってしまいデザインが崩れるためです。
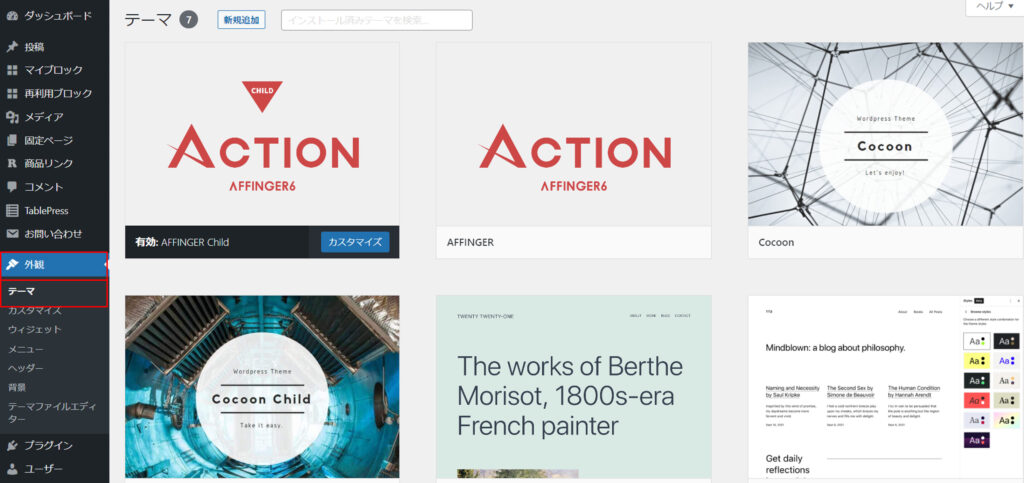
WordPressテーマの設定方法
WordPress管理画面で、「外観」→「テーマ」を選択し、設定したいテーマを選んで「有効化」をクリックします。

【注意】WordPressテーマに「親テーマ」「子テーマ」の2種類ある場合は、必ず「子テーマのみ」有効化してください。
WordPressテーマには無料・有料がありますが、有料テーマが圧倒的におすすめ。
無料テーマだとデザインの設定が難しく、初めてブログを運営する方は苦戦してしまいます。

私も、無料テーマで始めようとして一日時間を無駄にしました…
有料テーマを入れると、1時間もかからずに綺麗なデザインが出来上がります。
最短でブログを収益化したいと考えている人は、当ブログでも導入しているWordPressテーマ「AFFINGER6」がおすすめ。
AFFINGER6について詳しくは、こちらの記事を参考にしてください↓
②パーマリンクの設定
パーマリンクとは、ドメインの後に続くURLの一部を指します。
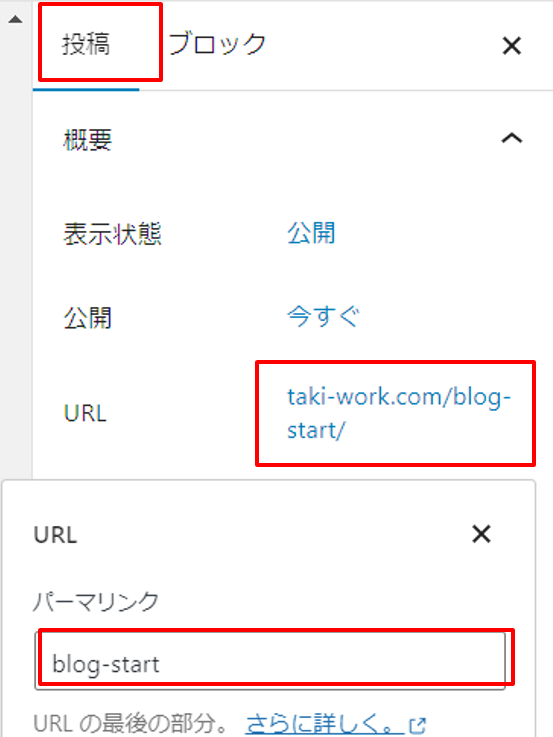
この記事のURLだと、「https://taki-work.com/blog-start/」←この赤線部分です。
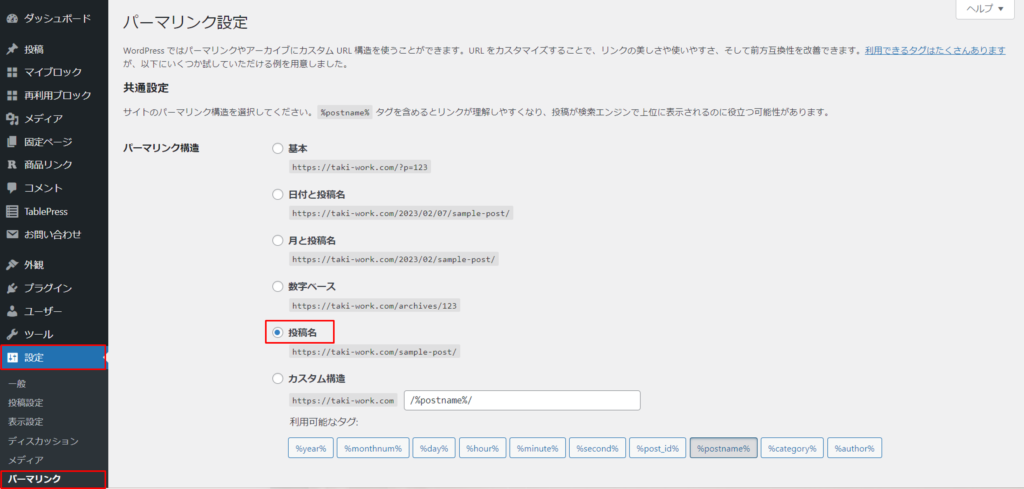
初期値はパーマリンクが「日付と投稿名」になっているのですが、「投稿名」に変更しておきましょう。
パーマリンクを「投稿名」にしておくと、次のようなメリットがあります。
- 分かりやすいURLになり、Googleから評価されやすい(SEO対策)
- 記事のカテゴリを後で変更しても、URLが影響を受けない
- 記事の内容がURLに反映されるので、読者を獲得しやすい
パーマリンクの設定方法
WordPress管理画面で、「設定」→「パーマリンク」を選択し、「投稿名」を選んでsaveを押せば設定完了です。

記事ごとのパーマリンク設定方法
パーマリンクは、記事ごとに自分で設定する必要があります。
記事ごとのパーマリンクを設定するには、投稿作成画面→画面右側の「投稿」タブ→青字のURLをクリック→枠内に設定したい文字を入力します。
【パーマリンク設定時のポイント】
- 日本語ではなく英語にする。
- 「-(ハイフン)」使って英単語を区切る。
- 「_(アンダーバー)」は使わない。
- パーマリンクは、一度設定したら変更しない。


記事を書いた後にパーマリンクを変えると、Googleの評価もリセットされてしまいます。
最初のうちに必ず設定しておきましょう。
③SSLの設定を再確認
SSLとは、インターネット上の通信を暗号化するためのセキュリティ対策のことで、サイト運営をするなら設定は必須です。
もしSSLが設定されていない場合、通信状況が筒抜けの状態となってしまいます。
セキュリティ対策のため、必ず記事を書く前に設定しましょう。
SSLが設定できているかどうかは、アドレスバーを見れば分かります。
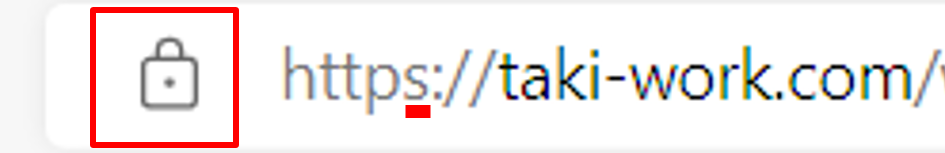
【SSL設定ができている場合】
アドレスバー横に「鍵マーク」が表示され、httpの後に「s」がつく。

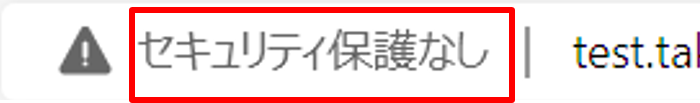
【SSL設定ができていない場合】
アドレスバーに「セキュリティ保護なし」と表示され、httpの後にsがついていない。

SSLの設定を行うには、①サーバー側 ②WordPress側 両方で操作を行います。
SSLの設定方法
①サーバーでSSL設定を行う
サーバー会社によって、設定方法が異なります。
(例)
【ConoHaWINGの場合】「サイト管理」→「サイトセキュリティ」→「無料独自SSL」→「利用設定」をONにする
【エックスサーバーの場合】「サーバー管理」→「ドメイン」→「SSL設定」→ドメインを選択→「独自SSL設定追加」
※詳しくは、ご自身のレンタルサーバー会社の操作方法を確認してください。
②WordPress側で設定を行う
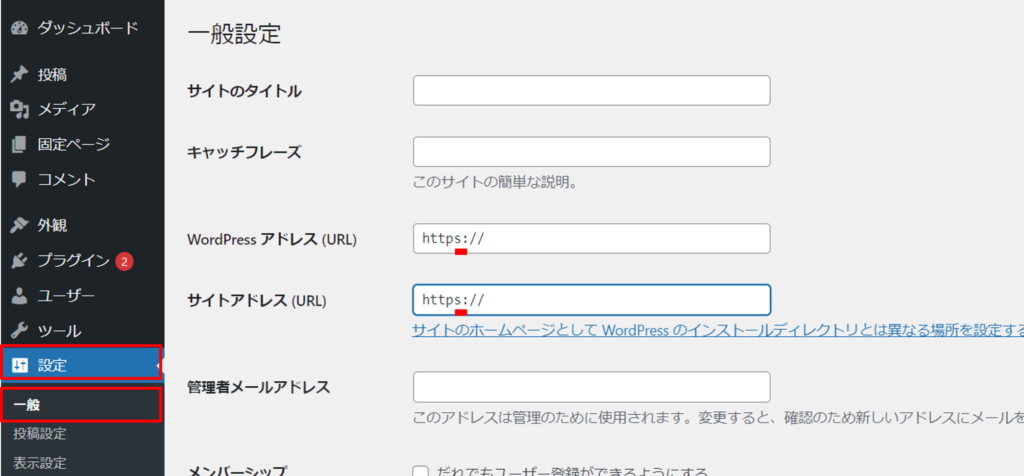
「設定」→「一般」→「WordPressアドレス」「サイトアドレス」両方とも「http」の後に「s」を付ける。

ご自身のサイトにアクセスしてみて、SSLの設定ができていれば完了です。
④メタ情報の削除
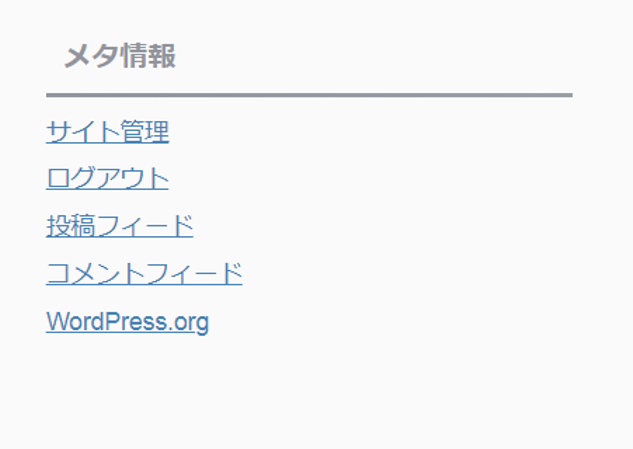
メタ情報というのは、サイト運営者向けのログイン用URLなどのリンクをまとめたものです。

もし、最初にウィジェットにメタ情報が登録されている場合は、削除しましょう。
※サイトにメタ情報が載っていない場合は、こちらは読み飛ばしてもらって大丈夫です。
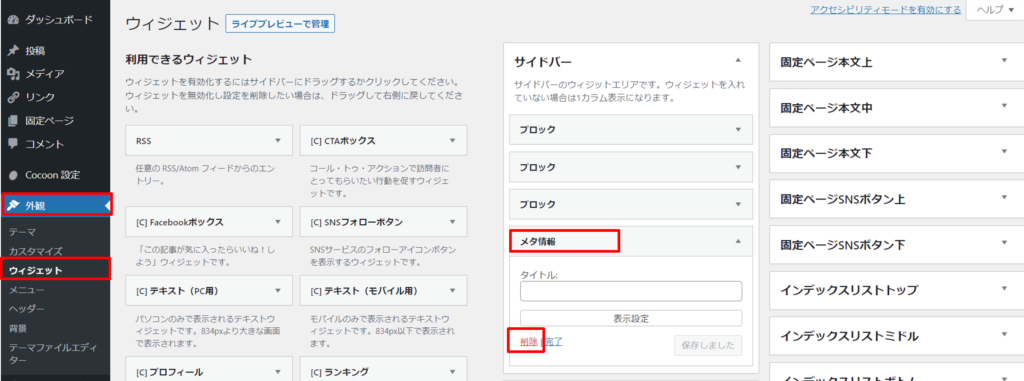
メタ情報を削除する方法
「外観」→「ウィジェット」→メタ情報が入っている場所をクリック→「メタ情報」をクリックして「削除」

※お使いのテーマによって、画面が異なる場合があります。
トップページを確認して、メタ情報が表示されていなければ設定完了です。
⑤サイトタイトル・キャッチフレーズの設定
サイトタイトルとキャッチフレーズとは、その名の通り、ブログのタイトルと読者に向けてアピールしたい言葉を指します。
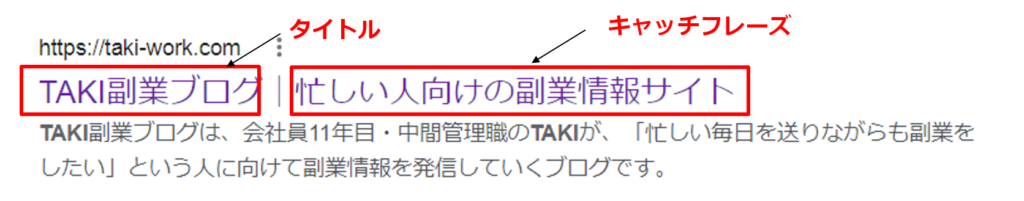
ブログタイトル・キャッチフレーズを設定すると、次のように表示されます。
(Google検索結果画面の例)

(サイトTOP画面の例)

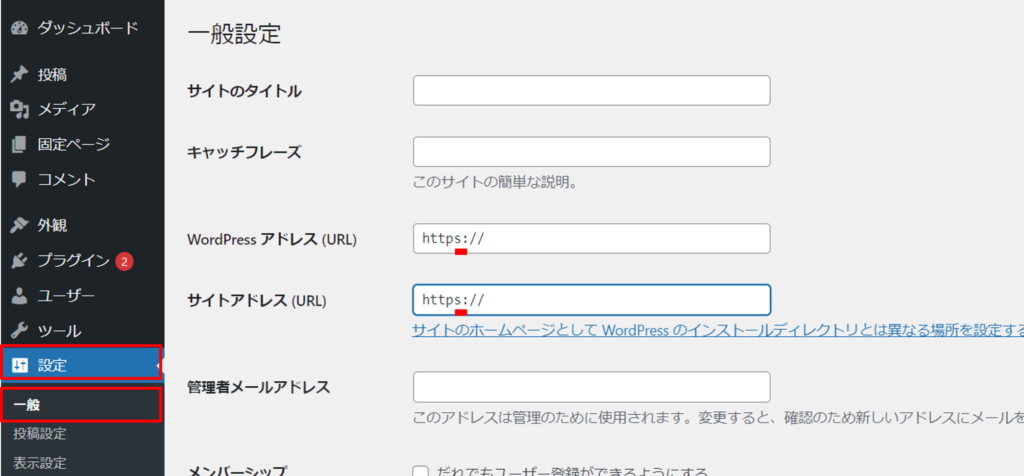
サイトタイトル・キャッチフレーズの設定は次の通りです。
タイトル・の設定方法
①サーバーでSSL設定を行う
サーバー会社によって、設定方法が異なります。
(例)
【ConoHaWINGの場合】「サイト管理」→「サイトセキュリティ」→「無料独自SSL」→「利用設定」をONにする
【エックスサーバーの場合】「サーバー管理」→「ドメイン」→「SSL設定」→ドメインを選択→「独自SSL設定追加」
※詳しくは、ご自身のレンタルサーバー会社の操作方法を確認してください。
②WordPress側で設定を行う
「設定」→「一般」→「WordPressアドレス」「サイトアドレス」両方とも「http」の後に「s」を付ける。

【ポイント】
- タイトル:Google検索結果にも表示されるため、自分のブログと分かりやすいものに設定しましょう。
- キャッチフレーズ:ブログのジャンルや発信内容など、読んでもらいたい人の目に留まるものにすると効果的です。
⑥コメント欄を閉じる
コメント欄とは、投稿された記事に対して読者からコメントをもらえる機能のことです。

読者と交流を図れるのがコメント欄のメリットですが、スパムコメントが来ることもあるので、必要が無ければ閉じておきましょう。
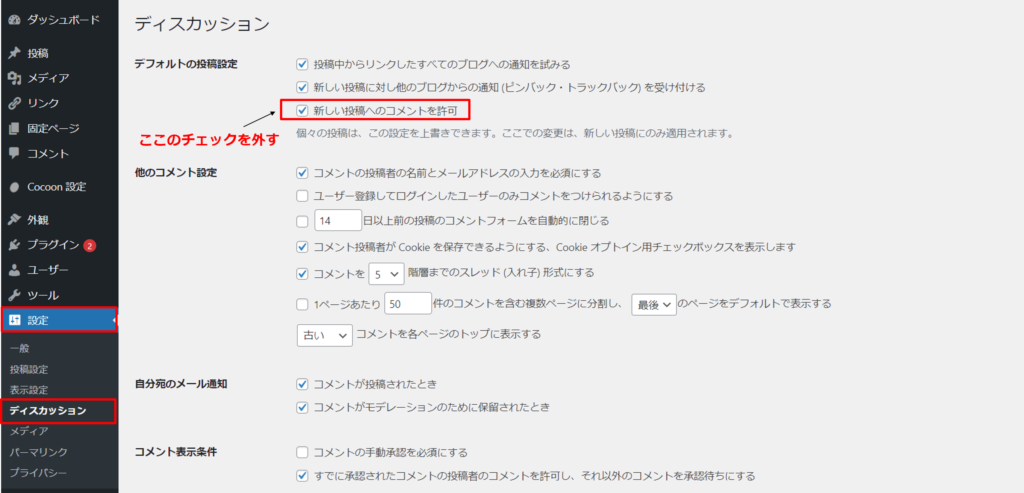
コメント欄を閉じる方法
「設定」→「ディスカッション」→デフォルトの投稿設定の中の「新しい投稿へのコメントを許可」のチェックを外しsaveをクリック

⑦フォントサイズ・行間の調整
WordPressでは、フォントサイズや行間を自由に調整できます。
記事を書き始めてから設定すると手直しが必要になるので、最初のうちに設定しておきましょう。

読みやすいと思ったブログを参考にするのもいいですよ。
ちなみに、当ブログではフォントの大きさは16px、本文の行間は37pxに設定しています。
文字の大きさ・行間を変更する方法
文字の大きさ・行間は、お使いのテーマによって設定方法が異なります。
ここでは、「AFFINGER6」と「Cocoon」での設定方法を紹介します。
【AFFINGER6の場合】
文字の大きさ:「AFFINGER管理」→全体設定→フォントのサイズ
【Cocoonの場合】
文字の大きさ:Cocoon設定→全体→サイトフォント
行間:Cocoon設定→本文→本文余白
⑧サンプル記事の削除
WordPressを開設すると、タイトルが「Hello World!」というサンプル記事が投稿されています。
こちらは特に不要なので削除しましょう。
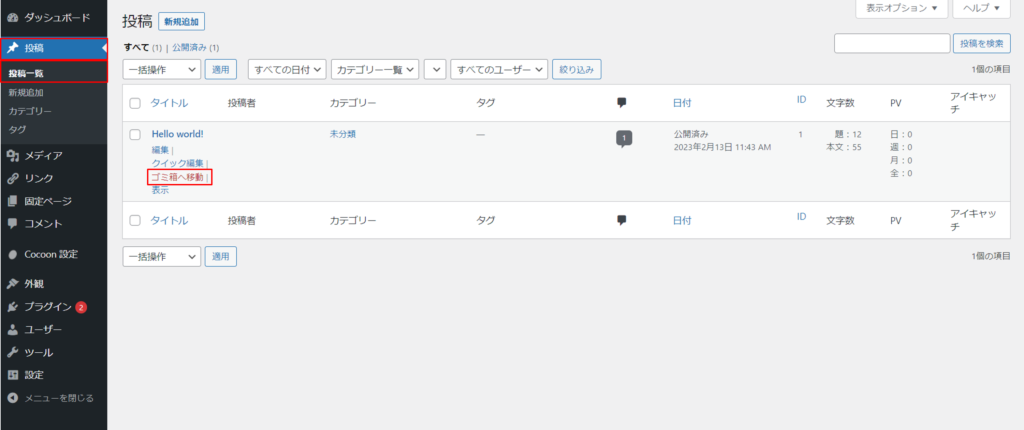
記事の削除の仕方
「投稿」→「投稿一覧」→タイトルの近くにカーソルを合わせると、「ゴミ箱へ移動」が表示されます。

⑨管理者メールアドレスの設定
管理者メールアドレスとは、WordPressからのお知らせを受け取るためのメールアドレスを指します。
管理者メールアドレスに登録すると、アップデートのお知らせ、お問い合わせのメールなどが届きますので、忘れずに登録しておきましょう。
※おそらくWordPressをダウンロードした時のメールアドレスがデフォルトで入力されていると思います。
特に変更が無ければ、そのままで大丈夫です。
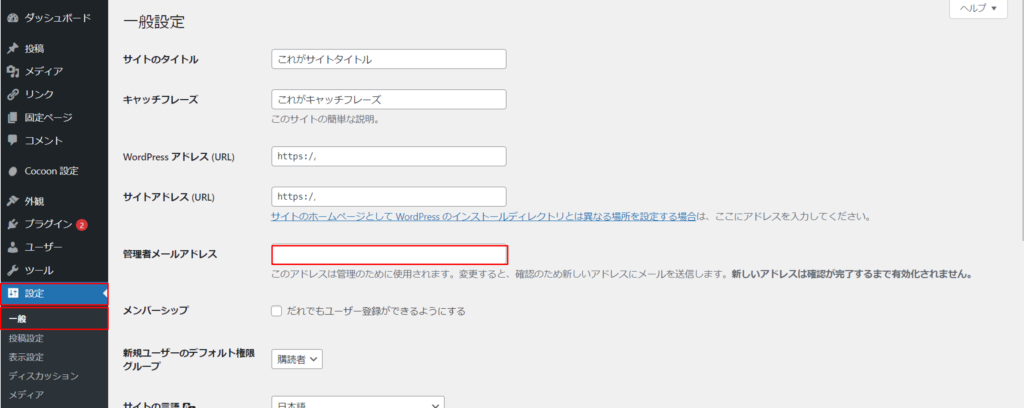
管理者メールアドレスの設定方法
「設定」→「一般」→「管理者メールアドレス」に自分のメールアドレスを入力しsaveをクリック


記事を書く前にやるべき初期設定はこれで終わりです。お疲れさまでした!
ここまで設定したら、記事を書き始めてもらって大丈夫です。
できれば早めに設定しておきたいWordPress初期設定6選

ここからは、急いでやる必要はありませんが、SEO対策や収益化に繋げるためには必要な設定を紹介していきます。
①お問い合わせフォームを作る
お問い合わせフォームの作り方は、こちらの記事を参考にしてください。
②プライバシーポリシー・免責事項を作る
③プラグインの導入・削除
④ASPの登録
おすすめのASPは、こちらの記事を参考にしてください。
⑤Googleアナリティクス・Googleサーチコンソールの設定
Googleアナリティクスの設定はこちら↓
Googleサーチコンソールの設定はこちら↓
⑥XMLサイトマップの登録
xmlサイトマップの登録は、こちらの記事を参考にしてください。
まとめ
今回は、WordPressの初期設定について紹介しました。

初期設定お疲れさまでした!次は、記事を執筆していきましょう。